Bootstrap模态框时input标签【日期控件也有这样的问题】不能编辑的问题,下面是我的解决方法:
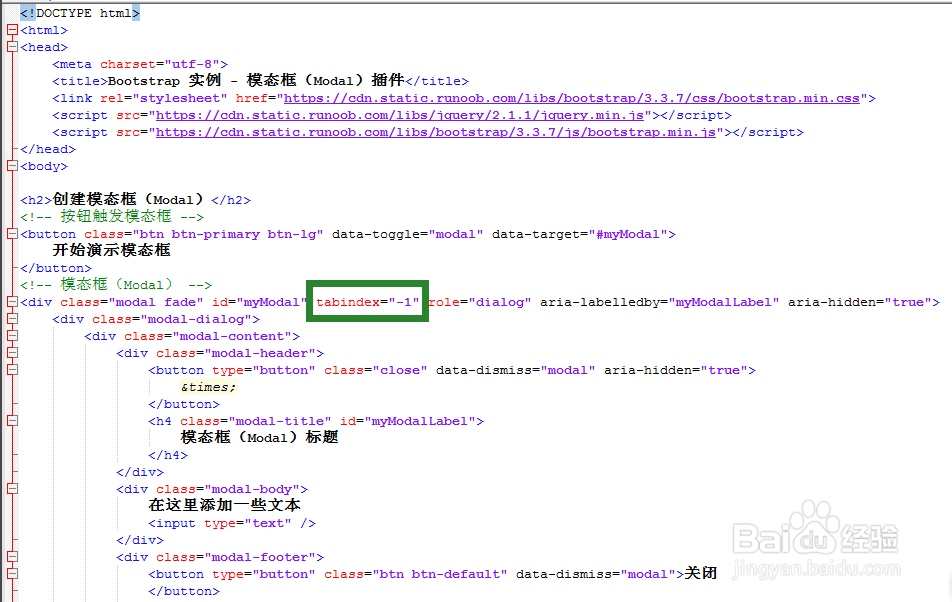
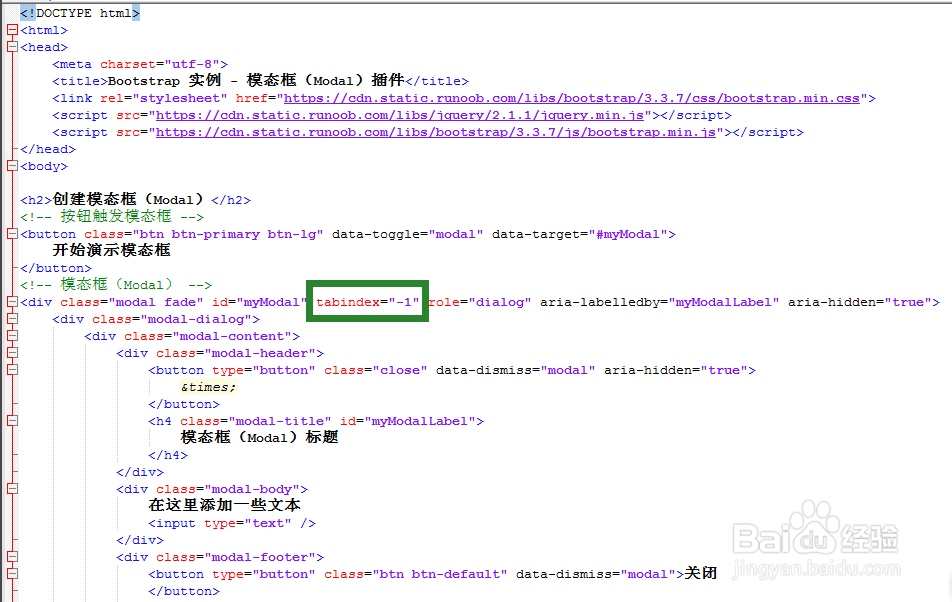
1.将下图中框出来的属性删掉即可:

2.兼容火狐浏览器,笔者在火狐中还是不能编辑,去掉下图属性即可

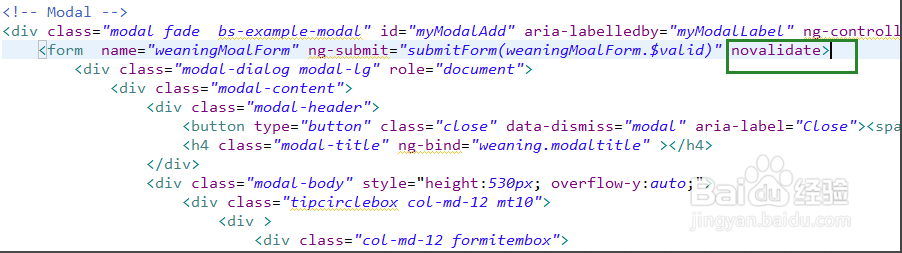
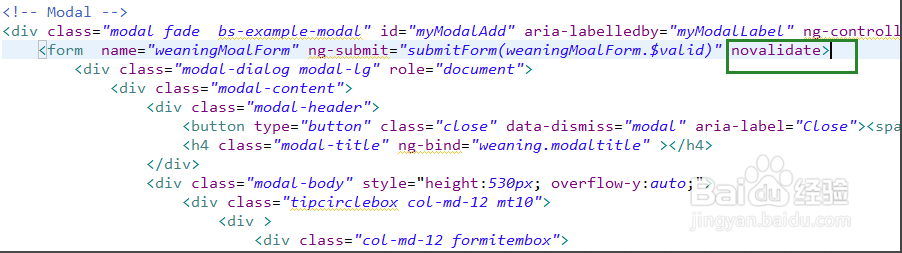
3. 记得在form中加这个属性 ------------>novalidate
如form层有【class="form-horizontal bootstrap-validator-form"】即去掉 form层中的 bootstrap-validator-form

本文共 247 字,大约阅读时间需要 1 分钟。
Bootstrap模态框时input标签【日期控件也有这样的问题】不能编辑的问题,下面是我的解决方法:
1.将下图中框出来的属性删掉即可:

2.兼容火狐浏览器,笔者在火狐中还是不能编辑,去掉下图属性即可

3. 记得在form中加这个属性 ------------>novalidate
如form层有【class="form-horizontal bootstrap-validator-form"】即去掉 form层中的 bootstrap-validator-form

转载地址:http://qeeda.baihongyu.com/